

It’s worth noting that the anchor name and ID attribute must be exactly the same for the link to work. Then, add ID along with the anchor name you entered in step 2. To switch to the text view (HTML) in the editor, click the three-dot menu on the block settings and select “ Edit as HTML”

To begin, place the cursor on the header or section where you want your anchor link to go.

Step 3: Add the ID attribute to the linked section As a result, let us continue reading to take the next step. However, when you click on this link, nothing happens. You can now see the link that is viable in the editor after you have added the link.

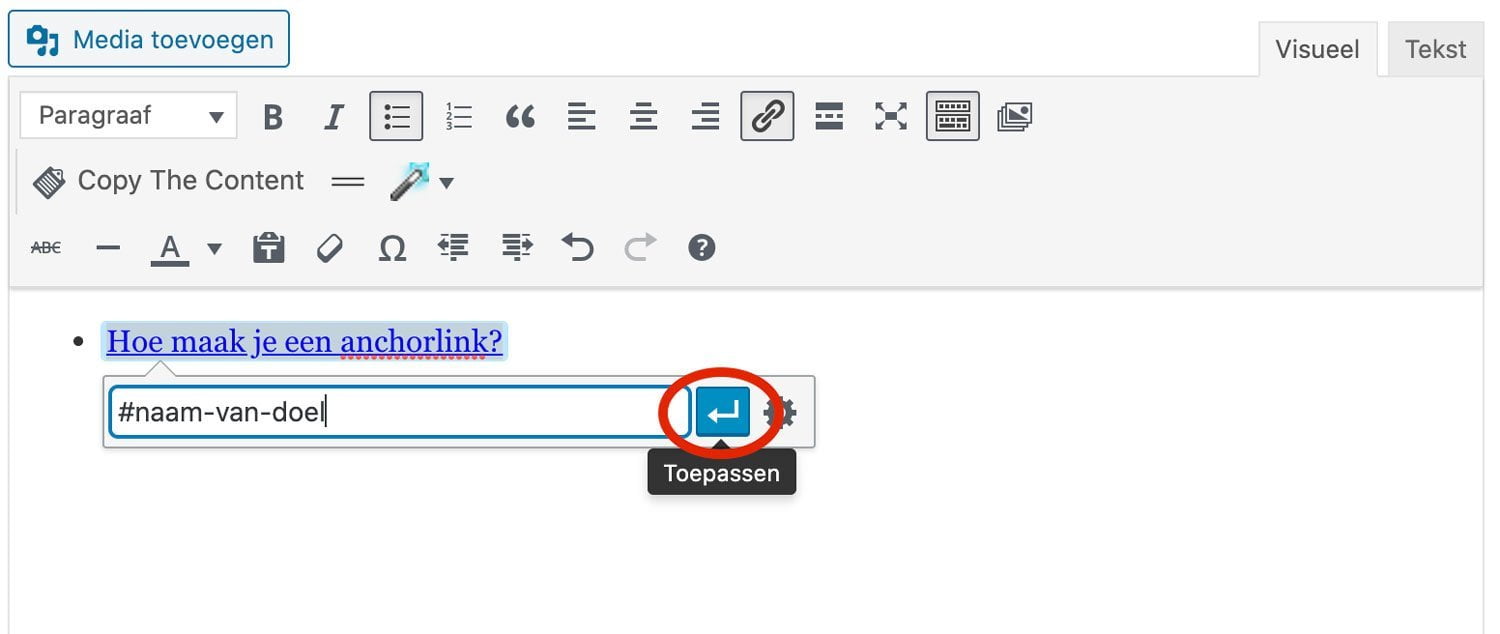
Then, click on the Enter button to create the link. Simply enter “#” as a prefix and the anchor name for the section to which you want the user to jump. However, rather than linking to a URL/post/page, you must enter it with an anchor name. This will immediately open the insert link popup, where you can enter the URL. To begin, select the text to which you want to add a link and then click the Insert link button on the block toolbar. How to manually add anchor links in WordPress Block editor? Step 1: Create an anchor link Because users may discover something relevant to their query that you did not include in the meta description or title. They will assist you in increasing the organic click-through rate of your WordPress website. When it comes to long-form content, this is especially true.įurthermore, Google may display a large number of links from your pages as jump to links. By including anchor links, users can move to a specific section on the same page in a matter of seconds rather than wasting time reading your whole post.įurthermore, this way improves your user’s experience while browsing your website. Why should you use anchor links?įor blogs with long content, most websites use anchor links to create a table of contents. As a result, users can quickly jump to different sections where they are looking for information. When you click on an anchor link, you will be taken to another section of the same page. What is an anchor link?Īnchor links are also known as jump links or in-page links. However, do you know how to effectively add anchor links in WordPress? In today’s blog, we will define anchor links and walk you through the process of creating anchor links in WordPress. This enables users to quickly navigate to that section from anywhere. Anchor links are a great way to share a link to a specific section of your WordPress site.


 0 kommentar(er)
0 kommentar(er)
